
丂嶳揷旤柇乽晲憼栰乿
倂倕倐暥彂偺昞婰偵偮偄偰
僀儞僞乕僱僢僩偵戙昞偝傟傞忣曬僱僢僩儚乕僋偺媫懍側恑揥偵敽偭偰丄僐儞僺儏乕僞偺僨傿僗僾儗僀忋偱暥帤傪撉傓偙偲偑憹偊偰偒偰偄傞丅偟偐偟丄僨傿僗僾儗僀偵昞帵偝傟傞揹巕壔偝傟偨暥彂偼丄巆擮側偑傜寛偟偰撉傒傗偡偄偺傕偲偼偄偊側偄丅
偦偺尨場偼丄夋柺忋偱暥帤傪偨偳傞偙偲偵姶忣揑側掞峈姶傪帩偮偨傔丄夋柺偵昞帵偝傟傞宍幃帺懱偑撉傒傗偡偝傪攝椂偟偨傕偺偲側偭偰偄側偄偨傔丄僨傿僗僾儗僀偲偄偆僴乕僪偺惈擻偺栤戣摍怓乆峫偊傜傟傞丅偟偐偟偦偆偄偆尰忬偱偼偁偭偰傕丄崱屻夋柺忋偱暥彂傪撉傓婡夛偼憹偊偰偄偔偵偪偑偄側偄丅
夋柺忋偵昞帵偝傟傞暥彂傪撉傒傗偡偔偡傞偨傔偺僜僼僩僂僃傾乕偑奐敪偝傟丄桳彏丒柍彏偱採嫙偝傟偰偄傞傕偺傕偄偔偮偐偁傞丅偦傟傜偺僜僼僩偱偼丄堦斒揑偵暥彂傪廲慻傒偱昞帵偟偨傝丄暥帤偺戝偒偝傪曄偊偨傝丄峴娫偺峀偝傪曄偊偨偡傞偙偲偱丄帺暘偺岲傒偺暥彂僗僞僀儖偵曄偊偰丄僨傿僗僾儗僀忋偱撉傓偙偲偑弌棃傞丅杮偲摨偠傛偆偵侾儁乕僕侾儁乕僕偢偮傔偔傝側偑傜撉傓偙偲傕弌棃傞丅
偨偩丄偦傟傜偺僜僼僩偺懡偔偼丄傑偢偦傟傪僟僂儞儘乕僪偟偰丄偝傜偵夝搥偟偰丄僀儞僗僩乕儖偟側偗傟偽側傜側偄丅夝搥偡傞偨傔偵偼丄偦偺偨傔偺夝搥僜僼僩傪僟僂儞儘乕僪偟側偗傟偽側傜側偄丅偙偺嶌嬈偑丄僷僜僐儞傪巊偄姷傟偰偄側偄恖偵偲偭偰偼丄旕忢偵岤偄暻偵側傞傛偆偩丅廬偭偰丄夋柺忋偱揹巕壔偝傟偨暥彂傪撉傓曽朄偲偟偰堦斣娙曋側曽朄偼丄傗偼傝僽儔僂僓偱昞帵偟偰撉傓偲偄偆偙偲偵側傞偱偁傠偆丅
挿偄娫巹偨偪偼丄妶帤傪巻偵報嶞偟偨彂暔偲偄偆宍偱丄暥復傪撉傓偙偲偵姷傟恊偟傫偱棃偨丅偦偺偨傔丄揹巕壔偝傟偨暥復傪撉傕偆偲偡傞抜偵側偭偰傕丄杮傪撉傓偺偲摨偠傛偆偵撉傒偨偄偲巚偭偰偟傑偆丅偟偐偟丄杮偲摨偠傛偆偵撉傓偺偱偁傟偽丄側偵傕夋柺忋偱撉傓昁梫偼側偄丅妶帤偱報嶞偝傟偨彂暔偱撉傔偽偄偄偺偱偁傞丅
揹巕壔偝傟偨暥彂偵偼彂暔偲偼堘偆摿幙偑偁傞丅偦偺摿幙傪惗偐偟偨撉傒曽傪岺晇偡傞偙偲偑戝愗側偺偱偁傞丅彂暔偲摨偠曽朄偱夋柺忋偺暥彂傪撉傕偆偲偡傞偙偲偼丄寢嬊偼僐儞僺儏乕僞偺挿強傪徚偡偙偲偵偮側偑偭偰偟傑偆丅揹巕壔偝傟偨暥彂偺摿幙傪惗偐偟偨撉傒曽傪岺晇偟丄偦偟偰撉傒庤偑埨壙偱娙扨側曽朄偱棙梡偱偒傞曽岦傪扵傞偙偲偑戝愗側偺偱偁傞丅
戞侾復
侾.侾 Web暥彂偺掕媊
Web暥彂偲偼丄HTML尵岅偱婰弎偝傟偨Web儁乕僕傪巜偡丅杮棃Web儁乕僕偼丄暥帤忣曬偩偗偺僥僉僗僩僼傽僀儖偱偁傞丅偟偐偟丄Web暥彂偼丄偄偭偨傫僐儞僺儏乕僞偺僨傿僗僾儗僀偱昞帵偝傟傞偲丄暥帤偩偗偱側偔丄夋憸丒摦夋丒壒惡摍傪娷傓儁乕僕偲偟偰昞帵偝傟傞丅廬偭偰丄堦斒偵偼暥帤丒夋憸丒摦夋丒壒惡摍傪娷傓僼傽僀儖慡懱傪丄Web暥彂偲徧偡傞偙偲傕懡偄丅偟偐偟丄杮峞偱偼丄弮悎偵暥帤偩偗偱婰弎偝傟丄暥帤偩偗傪僨傿僗僾儗僀偵昞帵偡傞揹巕壔偝傟偨HTML暥彂傪乽Web暥彂乿偲屇傇偙偲偵偡傞丅
侾.俀 昞婰偺崿棎
Web暥彂偺昞婰偼尰嵼庬乆偺曽朄偑峴傢傟偰偄傞丅懡偔偼巻偵婰弎偡傞嵺偵梡偄傞昞婰朄偲摨偠宍幃偱嶌惉偡傞偨傔丄僨傿僗僾儗僀偵昞帵偝傟偨帪丄撉傒偵偔偄傕偺偲側偭偰偟傑偆丅偦偺揰偵偮偄偰丄偄偔偮偐椺傪偁偘偰傒傞丅
嘆 峴娫
Web儁乕僕偺暥復偼丄峴娫偑慡偔側偄儀僞慻偱彂偐傟偰偄傞偙偲偑懡偄丅抁偄暥復偱偁傟偽撉傒偵偔偝偼姶偠偰傕丄嵟屻傑偱撉傒捠偡偙偲偼偝傎偳崲擄偱偼側偄丅偟偐偟挿偄暥復偵側傞偲丄搑拞偱搳偘弌偟偰偟傑偆偐丄幬傔偵廍偄撉傒偡傞偐丄偁傞偄偼傕偆嵟弶偐傜撉傓堄梸傕幐偣偰偟傑偆偐傕偟傟側偄丅Web儁乕僕偺暥復偑撉傒偵偔偄嵟戝偺尨場偼丄偙偺峴娫偑側偄偙偲偵偁傞丅
椺侾丗峴娫側偟
乮惓壀巕婯乽彇帠暥乿乯
| 暥復偺柺敀偝偵傕條乆偁傟偳傕屆暥夒岅側偳傪梡傤偰尵梩偺偐偞傝傪庡偲偟偨傞偼偙偙偵尵偼偢丅彨偨嶌幰偺棟憐側偳偨偔傒偵弎傋偰庯岦偺捒偟偒傪庡偲偟偨傞暥傕偙乀偵尵偼偢丅偙乀偵尵偼傫偲梸偡傞強偼悽偺拞偵尰傟棃傝偨傞帠暔乮揤慠奅偵偰傕恖娫奅偵偰傕乯傪幨偟偰柺敀偒暥復傪嶌傞朄側傝丅 |
乮惓壀巕婯乽彇帠暥乿乯
埥傞宨怓枖偼恖帠傪尒偰柺敀偟偲巚傂偟帪偵丄偦傪暥復偵捈偟偰撉幰傪偟偰屓偲摨條偵柺敀偔姶偤偟傔傫偲偡傞偵偼丄尵梩傪忺傞傋偐傜偢丄屩挘傪壛傆傋偐傜偢扅偁傝偺傑乀尒偨傞傑乀傑偵懘帠暔傪柾幨偡傞傪壜偲偡丅 |
報帤偝傟偨妶帤偼丄偁偨傝傑偊偺偙偲偩偑丄撉傒庤偵傛偭偰暥帤偺戝偒偝傪挷愡偡傞偙偲偼偱偒側偄丅偟偐偟倂倕倐儁乕僕偺暥帤偺戝偒偝偼丄僽儔僂僓偺愝掕傪曄峏偡傞偙偲偱挷愡壜擻偱偁傞丅彫偝側暥帤偑嬯庤側恖偱傕丄僽儔僂僓偺暥帤愝掕傪戝偒偔偡傟偽丄撉傒傗偡偔側傞丅
偙偺傛偆偵昞帵暥帤偺戝偒偝傪曄峏偱偒傞偺偼椙偄偺偩偑丄偦偺堦曽崲偭偨偙偲傕婲偙偭偰偔傞丅
椺侾偺暥復傪Web儁乕僕壔偡傞嵺丄嫮惂揑偵夵峴偡傞儅乕僋乮僞僌<br>乯傪擖傟偨偲偡傞丅偡傞偲丄僽儔僂僓偺昞帵暥帤偺戝偒偝傪戝偒偔偡傞偲丄夋柺忋偵偼師偺傛偆偵昞帵偝傟偰偟傑偆丅
椺俁丗嫮惂夵峴偁傝
| 暥復偺柺敀偝偵傕條乆偁傟偳傕屆暥夒 岅側偳傪 梡傤偰尵梩偺偐偞傝傪庡偲偟偨傞偼偙偙 偵尵偼 偢丅彨偨嶌幰偺棟憐側偳偨偔傒偵弎傋偰 庯岦偺捒 偟偒傪庡偲偟偨傞暥傕偙乀偵尵偼偢丅偙 乀偵尵偼 傫偲梸偡傞強偼悽偺拞偵尰傟棃傝偨傞帠 暔乮揤慠 奅偵偰傕恖娫奅偵偰傕乯傪幨偟偰柺敀偒 暥復傪嶌 傞朄側傝丅 |
嫮惂揑偵夵峴偟偨応崌偼丄椺俁偺傛偆偵暥帤傪戝偒偔偟偰昞帵偡傞偲丄堄恾偟側偄偲偙傠偱夵峴偑敪惗偟偰丄杮棃堦峴偱昞帵偝傟傞傋偒偲偙傠偑丄暋悢峴偵傢偨偭偰偟傑偆偙偲偑惗偠傞丅
儖價傪Web暥彂偱梡偄傞偙偲偵偼丄側偐側偐擄偟偄柺偑偁傞丅Web偺昗弨壔抍懱偱偁傞乽倂俁俠乿偑岞奐偟偰偄傞乽俫俿俵俴係丏侽侾乿偺巇條偵婎偯偄偰丄儖價傪強掕偺埵抲乮墶慻傒偱偁傟偽娍帤偺忋乯偵昞帵偱偒傞傛偆偵側偭偰偄傞僽儔僂僓偼丄尰嵼偺偲偙傠偁傑傝懡偔側偄丅巊梡偡傞僽儔僂僓偵傛偭偰偼丄儖價偑偆傑偔昞帵偝傟側偄偙偲傕婲偙偭偰偔傞丅Web暥彂偱儖價傪昞帵偡傞偨傔偵偼丄僽儔僂僓偑偦傟偵懳墳偟偰偄傞偐偳偆偐偵妡偐偭偰偄傞偺偱偁傞丅
侾.俁 昞婰偺摑堦
埲忋傒偰偒偨傛偆偵丄尰忬偱偼昁偢偟傕Web暥彂偺昞婰傪摑堦偡傞偨傔偺娐嫬偑廫暘惍偭偰偼偄側偄丅偟偐偟崱屻傕Web暥彂偵怗傟傞婡夛偑憹偊偰偄偔偙偲傪巚偆偲丄Web暥彂偺昞婰忋偺栺懇帠傪愝偗偰偄偔偙偲偼丄昁梫側偙偲偱偁傞偲尵傢偞傞傪偊側偄丅
偙偺傛偆側昞婰偺崿棎偼丄巻偵報嶞偝傟偨妶帤傪撉傓偙偲偐傜丄僨傿僗僾儗僀忋偵昞帵偝傟偨暥帤傪撉傓偙偲傊偲堏峴偡傞嵺丄昁慠揑偵婲偙偭偰偒偨偙偲偲峫偊傞傋偒側偺偱偁傞丅偙偺揰傪尒棊偲偡偲丄儊僨傿傾偑巻偐傜揹巕傊偲戝偒偔曄壔偟偰偄傞偺偵傕偐偐傢傜偢丄媽棃捠傝偺昞婰朄傪柍棟栴棟Web暥彂偵傕揔梡偡傞偙偲偵側偭偰偟傑偆丅
戞俀復 柧帯婜偺暥復夵妚
偐偮偰條乆側妚怴塣摦偑婲偙偭偨柧帯婜偑丄幚偼尰戙偺忬嫷偵旕忢偵帡捠偭偨帪戙偱偁偭偨丅慜帪戙偐傜偺栘斉報嶞偑丄嬤戙偵側偭偰妶斉報嶞傊偲曄壔偟偨丅偙偺偙偲偑丄栘斉帪戙偵偼埨掕偟偰偄偨昞婰朄偵崿棎傪傕偨傜偟偨丅傑偨柧帯婜偵偼丄尵暥堦抳塣摦傕婲偙傝丄偝傜偵崿棎傪憹暆偟偨丅偦偺側偐偱丄儘乕儅帤昞婰丄憤偐側昞婰摍偺昞婰朄偑帋傒傜傟丄偦傟傜偺帋峴嶖岆偺寢壥偑丄尰嵼巹偨偪偑梡偄偰偄傞昞婰朄側偺偱偁傞丅
Web暥彂偺昞婰偵偮偄偰峫偊傞嵺丄柧帯婜傪傆傝曉偭偰偍偔偙偲偼丄寛偟偰柍懯側偙偲偱偼側偄偱偁傠偆丅柧帯偺恖偼丄怴偟偄擔杮岅偺暥復傪憂弌偡傞偨傔偵丄尰戙偺巹偨偪埲忋偵嬯摤偟偰偄偨偼偢偱偁傞丅
俀.侾 栘斉報嶞偐傜妶斉報嶞傊
妶斉報嶞偑峴傢傟傞傛偆偵側傞傑偱偼丄挿偄娫栘斉報嶞偺帪戙偑懕偄偨丅
尰嵼巹偨偪偑暥復傪彂偔嵺晛捠偵梡偄偰偄傞嬪撉揰偼丄嬤悽傑偱偼懚嵼偟側偐偭偨丅巊偆昁梫惈偑柍偐偭偨偺偱偁傞丅愇愳嬨梜巵偑乽彂偲暥帤偼柺敀偄乿乮怴挭暥屔乯偱師偺傛偆偵弎傋偰偄傞丅
亀捠忢丄栄昅彂偒偺庤巻傗彂偵偼嬪撉揰傪梡偄偢丄嬤悽傑偱偼偙傟傜偼昁梫偲偝傟傞偙偲偼側偐偭偨丅偦傟偼尵梩偺柆棈傗娭學偑丄栄昅偺塣昅偺宍忬傗娫偺側偐偵屌掕偝傟偰偄偨偐傜偩丅亁
偲偙傠偑丄妶帤偱偼偦偆偼偄偐側偄丅娫丄偁傞偄偼廔巭傪昞偡傕偺偑昁梫偲側傞丅
亀嬤戙偵側偭偰妶帤偵傛傞昞弌傪岎捠偑巟攝揑偵側傞偲丄擏昅偺傛偆側棳傟偲媥巭偺昞忣傪彂帤偺宍忬偵摨敽偡傞偙偲偑晄壜擻偵側偭偨丅亁
偙偆偟偰妶斉報嶞偑惙傫偵側傞偵偮傟偰丄嬪撉揰傪巊偆昁梫惈偑惗傑傟偰偔傞偺偱偁傞丅
妶斉報嶞偼丄柧帯弶婜丄挿嶈偺杮栘徆憿偵傛偭偰乽怴弇妶斉報嶞強乿偑愝棫偝傟偨帪偵巒傔傜傟偨偲偝傟偰偄傞丅偦傟偑柧帯俁擭偺偙偲偱偁傞丅偦偺屻暯栰晉擇偑丄搶嫗偵弌偰恄揷嵅媣娫挰偵乽挿嶈怴弇弌挘妶斉惢憿強乿傪奐偒丄妶斉報嶞傪婳摴偵忔偣偰偄偔丅
偙偆偟偰挿嶈偵巒傑偭偨妶斉報嶞偼丄彊乆偵峀偑傝傪傒偣丄柧帯廫擭戙埲崀妶斉報嶞偵傛傞弌斉偼憹壛偟偰偄偔丅
俀.俀 昞婰偺崿棎
妶斉報嶞偑憹偊傞偵廬偭偰丄昞婰朄傕崿棎偟巒傔傞丅栘斉帪戙偲摨偠傛偆偵丄嬪撉揰偵椶偡傞婰崋傪慡偔巊傢側偄傕偺丄撉揰偩偗梡偄偰嬪揰偼巊傢側偄傕偺丄敀敳偒偺撉揰傪梡偄傞傕偺丄偙偺傛偆偵條乆偱偁傞丅
婰崋偩偗偱側偔丄夵峴張棟偺巇曽傕晄摑堦偱偁偭偨丅尰戙偺昞婰朄偱偼丄夵峴偡傟偽丄師偺峴偺朻摢偼昁偢堦帤壓偘偰彂偒弌偡丅偲偙傠偑丄偙偺帪婜偼昁偢偟傕堦帤偁偗偰偄側偄丅傓偟傠偁偗偰偄側偄曽偑懡偄丅
俀.俁 嶳揷旤柇偺昞婰朄
柧帯婜偺慜敿偼丄偙偺傛偆偵條乆側昞婰偑梡偄傜傟偰偄偨丅偦傟偱偼偙偺傛偆側崿棎偺拞丄尰嵼梡偄傜傟偰偄傞傛偆側昞婰朄傪憂巒偟偨恖暔偼扤偱偁傠偆偐丅
偙偺偙傠惙傫偵側偭偰偒偨暥復夵椙塣摦偲偟偰尵暥堦抳塣摦偑偁傞丅嬤戙暥妛巎偱偼丄偦偺塣摦偵娭傢偭偨暥妛幰偲偟偰丄擇梩掄巐柪偲嶳揷旤柇傪偁偘傞偺偑堦斒揑偱偁傞丅尵暥堦抳懱偺嶌昳偲偟偰丄擇梩掄巐柪偼乽晜塤乿丄嶳揷旤柇偼乽晲憼栰乿偲偄偆嶌昳傪摨偠擭偵敪昞偟偰偄傞丅幚偼椉幰偼丄偙傟埲慜偵傕尵暥堦抳懱偺嶌昳傪彂偄偰偄傞丅
嶳杮惓廏巵偺愢偵傛傞偲師偺傛偆偵側傞丅乮乽嬤戙暥懱敪惗偺巎揑尋媶乿俹係俆係乯
亀嶌昳偺惂嶌偺弴埵偐傜尵傊偽丄擇梩掄偺乽僑乕僑儕偺偁傞嶌偺栿乿乮俵廫嬨擭侾寧乣俁寧乯乧拞棯乧乽嫊柍搣宍婥乿乮俵廫嬨擭俁丒係寧乯旤柇偺乽殅夲彫愢揤嬬乿乮俵廫嬨擭廫堦寧傛傝乯乧乧亁
偙偺傛偆偵専摙偟偨寢壥丄憂巒幰偼擇梩掄巐柪偱偁傞偲偟丄埲屻偙傟偑掕愢壔偟偨偲弎傋偰偄傞丅
偟偐偟丄摨彂偵傛傟偽擇梩掄偺乽僑乕僑儕偺偁傞嶌偺栿乿偼丄寢嬊枹姰偵廔傢偭偰偟傑偆丅廬偭偰岞姧偝傟偨傕偺偲偟偰偼丄嶳揷旤柇偺乽殅夲彫愢揤嬬乿傪嵟弶偺傕偺偲偡傞偺偑懨摉側偲偙傠偱偁傠偆丅
傑偨丄慜弎偟偨傛偆偵嶌昳傪岞姧偡傞嵺偼丄妶帤傪梡偄傞偙偲偑堦斒揑偵側傝偮偮偁偭偨偺偱丄昞婰偵傕廫暘攝椂偟偰偱偒傞偩偗撉傒傗偡偄宍幃偱採嫙偡傞昁梫偑偁偭偨丅偦偆偄偆堄枴偱丄尵暥堦抳懱偼丄昞婰偺柺偱傕撉傒傗偡偄崌棟揑側宍幃傪峫偊偰偄偐側偗傟偽側傜側偐偭偨丅偄傠偄傠側昞婰曽朄偑帋傒傜傟偨偑丄寢嬊偺偲偙傠妶斉報嶞偵嵟傕傆偝傢偟偄宍幃偑掕拝偟丄偦傟偑崱擔傑偱巊偄懕偗傜傟丄尰嵼巹偨偪偑梡偄偰偄傞昞婰朄偲側偭偨偺偱偁傞丅
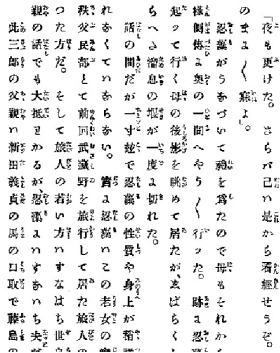
乽晜塤乿偲乽晲憼栰乿偲傪斾傋偰傒傞偲丄屻幰偺曽偼尰峴偺嬪撉朄偵傎傏堦抳偡傞丅傑偨丄夵峴屻偺堦帤壓偘傕峴偭偰偄傞丅
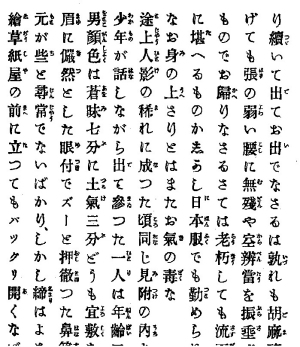
丂擇梩掄巐柪乽晜塤乿

埲忋偺傛偆偵丄昞婰朄傪傕娷傔偰専摙偡傞偲丄尰戙昞婰朄偺憂巒幰偲偟偰嶳揷旤柇傪偁偘傞偙偲偑懨摉側偲偙傠偱偼側偄偩傠偆偐丅嶳揷旤柇偑梡偄偨昞婰朄偑偝傜偵夵椙偝傟丄晛曊揑側昞婰朄偲偟偰掕拝偟偰偄偔傑偱偵偼丄傕偆彮偟帪娫傪昁梫偲偟偨偑丄偦偺婎慴偼嶳揷旤柇偵傛偭偰憂傜傟偨偲偄偆偙偲側偺偱偁傠偆丅
戞俁復丂Web暥彂昞婰朄
柧帯弶婜偵栘斉報嶞偑妶斉報嶞傊偲曄壔偟丄巻偵報嶞偝傟偨妶帤傪撉傓傛偆偵側偭偨偙偲偑丄暥復昞婰偵傕塭嬁傪媦傏偟偨丅摨偠偙偲偑Web暥彂偵傕尵偊傞偺偱偼側偄偩傠偆偐丅
巻偲僨傿僗僾儗僀偲偱偼偦偺惈幙偑戝偒偔堘偆丅傑偨妶帤偲揹巕壔偝傟偨暥帤傕堘偆惈幙傪帩偭偰偄傞丅廬偭偰妶斉報嶞偺昞婰朄傪偦偺傑傑柾曧偡傞偺偱偼側偔丄Web暥彂撈帺偺昞婰朄傪柾嶕偡傞昁梫偑偁傞丅
嘆 峴娫
揔愗側峴娫偺暆偼丄帤偺戝偒偝偵傛偭偰曄傢偭偰偔傞丅 傑偨丄撉傓恖偺庡娤偵傕嵍塃偝傟傞偺偱丄峴娫偺暆傪偳偺掱搙偵偡傞偐偲偄偆偙偲偼丄側偐側偐擄偟偄栤戣偱偁傞丅偩偑丄妶帤偺暥彂偲堘偭偰丄Web暥彂偼僜乕僗僾儘僌儔儉庤傪壛偊傞偙偲偱丄峴娫偼娙扨偵曄峏偱偒傞丅妶帤偺暥彂偵偼側偄倂倕倐暥彂偺桪傟偨摿幙偱偁傞丅
乵帋埬乶峴娫愝掕偺婎弨
Web暥彂偵尷傜偢報嶞偝傟偨暥彂偱傕摨條偱偁傞偑丄抜棊偺愝偗曽傕撉傒堈偝偵娭傢傞廳梫側梫慺偱偁傞丅
抜棊偼暥復峔惉梫慺偺堦偮偱偁傝丄撪梕偺柺偱摑堦偝傟偰偄傞傋偒傕偺偱偁傞丅尨懃揑偵偼丄堦偮偺抜棊偱偼堦偮偺帠暱偵偮偄偰弎傋傞丄偲偄偆婰弎偺巇曽偑朷傑偟偄偲偝傟偰偄傞丅抜棊偵暘偗偰彂偔偲偄偆偙偲偼丄暥復昞尰偺嵟傕戝愗側婎杮偱偁傞丅
Web暥彂偼丄姫巕杮偲帡偨惈幙傪帩偮丅傕偪傠傫儁乕僕偲偄偆扨埵偼懚嵼偡傞偑丄儊儌儕梕検偑嫋偡斖埻撪偱丄偦偺儁乕僕偼偄偔傜偱傕挿偔偱偒傞丅偦傟偼姫暔偺傛偆偵墑乆偲懕偄偰備偔丅
偙偺傛偆偵Web暥彂偼偼姫暔忬偵懕偔偺偱丄彂暔偲偼儁乕僕偲偄偆奣擮偑戝偒偔堎側傞丅廬偭偰Web暥彂偺摿幙傪惗偐偡偨傔偵丄崱傑偱偺昞婰忋偺栺懇帠偵敍傜傟傞偙偲側偔丄Web暥彂撈帺偺栺懇帠傪峫偊側偗傟偽側傜側偄丅
Web儁乕僕偑僨傿僗僾儗僀偺夋柺偵偍偝傑傜側偄応崌偼丄僗僋儘乕儖偲偄偆憖嶌傪峴偄丄暥彂傪忋偵堏摦偟塀傟偰偄傞晹暘傪弴師昞帵偟偰撉傓偙偲偵側傞丅廬偭偰丄彂愋偺応崌埲忋偵抜棊偺愗傟栚傪柧帵偟側偄偲丄僗僋儘乕儖偡傞偙偲偵傛偭偰崱傑偱撉傫偱偒偨埵抲傪尒幐偭偰偟傑偆丅偦偙偱抜棊偺愗傟栚傪柧帵偡傞偨傔偵丄抜棊偲抜棊偲偺娫偼丄侾峴偁偗傞偙偲偵偡傞丅
夵峴堦帤壓偘偼暥復嶌朄偲偟偰偼偡偱偵擣傔傜傟偰偄傞曽朄偱偼偁傞偑丄偦傟偼偁偔傑偱傕彂暔宍懺偺拞偱桳岠惈傪帩偮傕偺偱偁偭偰丄倂倕倐儁乕僕偺応崌偼堦峴偁偗傞偙偲偱丄抜棊偺愗傟栚偼偼偭偒傝偲帵偝傟傞丅廬偭偰堦峴偁偗傞偺偱偁傟偽丄夵峴堦帤壓偘偼昁梫側偄丅堦帤壓偘偺戙傢傝偵丄堦峴壓偘傪梡偄傞偺偱偁傞丅
乵帋埬乶抜棊愝掕偺婎弨
仜抜棊偲抜棊偺娫偼侾峴偁偗傞丅
仜抜棊偺朻摢偼堦帤壓偘偟側偄丅侾帤壓偘偱偼側偔丄侾峴偁偗偱抜棊傪柧帵偡傞丅
嘊 侾峴偺暥帤悢
愭偵傒偨傛偆偵丄嫮惂揑偵夵峴偟偨応崌偼丄堄恾偟側偄偲偙傠偱夵峴偑敪惗偟偰丄杮棃堦峴偱昞帵偝傟傞傋偒偲偙傠偑丄暋悢峴偵傢偨偭偰偟傑偆偙偲傕惗偠傞丅撉傒庤偑丄偳偺掱搙偺戝偒偝偱暥帤傪昞帵偡傞偺偐暘偐傜側偄埲忋丄嫮惂夵峴偼偟側偄傎偆偑傛偄丅僽儔僂僓偑暥帤偺戝偒偝丒夋柺偺戝偒偝偵廬偭偰丄帺摦揑偵夵峴偡傞偺偵擟偣偨曽偑傛偄丅
偙偺傛偆偵僽儔僂僓偱昞帵偡傞暥帤偺戝偒偝偵傛偭偰丄侾峴偺暥帤悢偼曄傢偭偰偔傞偺偱偁傞偐傜丄Web暥彂偱偼丄侾峴偺暥帤悢偼巜掕偟傛偆偑側偄丅抜棊撪偱偼丄嫮惂揑偵夵峴偟偰奺峴偺暥帤悢傪偦傠偊傞偙偲偼偱偒側偄丅廬偭偰師偺傛偆側曽朄傪梡偄傞偙偲偲側傞丅
乵帋埬乶侾峴偺暥帤悢
侾峴偺暥帤悢偼巜掕偣偢丄抜棊撪偺嫮惂夵峴偼峴傢側偄丅
嘋儖價
儖價昞帵偵懳墳偟偰偄傞僽儔僂僓偼僀儞僞乕僱僢僩僄僋僗僾儘乕儔乕乮Ver.俆埲崀乯偩偗偱偁傞偑丄儖價傪昁梫偲偡傞暥復傕偁傞偺偱丄儖價昞帵偼峴偆傋偒偱偁傞丅儖價昞帵偵偼乽<ruby>乿僞僌側偳傪梡偄傞丅
俁.俀 Web暥彂嶌惉偺幚嵺
嘆 僜僼僩僂僃傾乕
倂倕倐暥彂傪嶌惉偡傞偨傔偵巊偆摴嬶偲偟偰偼丄儂乕儉儁乕僕嶌惉梡偺愱梡僜僼僩傕偁傞偑丄Web暥彂嶌惉偼暥帤擖椡偑拞怱偵側傞偺偱丄僄僨傿僞乕傪梡偄傞偲岠棪傛偔嶌惉偡傞偙偲偑弌棃傞丅Windows偱偁傟偽丄昗弨揧晅僜僼僩偺乽儊儌挔乿偱傕栤戣偼側偄丅傕偆彮偟懡婡擻偺傕偺偲偄偆偙偲偵側傟偽丄僼儕乕僜僼僩丒僔僃傾僂僃傾偁傞偄偼巗斕偺僜僼僩傪棙梡偡傞偙偲偵側傞丅
嘇丂棙梡偡傞僞僌
僞僌傪梡偄偰俫俿俵俴宍幃偺僜乕僗僾儘僌儔儉傪婰弎偡傞丅僞僌偼尷傜傟偨傕偺偟偐巊傢側偄丅俫俿俵俴暥彂偺婎杮峔暥偲師偵帵偡僞僌偝偊棟夝偟偰偍偗偽丄偁偲偼娙扨偵Web暥彂傪嶌惉偡傞偙偲偑偱偒傞丅
婎杮峔暥丗
丂丂 僜乕僗偺嵟弶乧<HTML>
丂丂丂丂丂丂丂丂嵟屻乧</HTML>
丂丂僗僞僀儖僔乕僩丗
丂丂丂丂<STYLE>丂乣丂</STYLE>
丂丂抜棊偺掕媊丗<P>丂乣丂</P>
丂丂夵峴丗<BR>
丂丂丂丂丂丂仏丏売忦彂偒側偳偺帪偵巊偆丅
丂丂儖價丗<ruby>仩乧仩<rt>仜乧仜</rt></ruby>
丂
嘊 暥彂嶌惉朄
庤弴嘆丗埲壓偵帵偡俫俿俵俴僜乕僗僾儘僌儔儉偺乽仏仏乿晹暘傪廋惓偡傞丅傑偨丄乽仩仩乿晹暘偼揔媂廋惓偡傞丅
亂僜乕僗僾儘僌儔儉亃
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<HTML>
<HEAD>
<META http-equiv="Content-Type"content="text/ html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<TITLE>仏仏僞僀僩儖仏仏</TITLE>
<STYLE type="text/css">
<!--P{line-height:180%;}-->
<!--P.param1{margin-left:1em;}-->
<!--P.param2{margin-left:2em;}-->
</STYLE>
</HEAD>
<BODY bgcolor="#eeffee" TEXT="#000099" TOPMARGIN=30 LEFTMARGIN=90>
<P align="center"><FONT size="+1">仏仏昗戣仏仏</FONT></P>
<div align="right">暯惉仏仏擭仏仏寧<FONT size="+0">仏仏挊幰柤仏仏</FONT></div>
<HR>
<!--**********丂杮暥奐巒丂**********--!>
<P>
乮偙偺晹暘偵杮暥傪婰弎偡傞乯
<P/>
<!--**********丂杮暥廔椆丂**********--!>
</BODY>
</HTML>
庤弴嘇丗擮偺偨傔丄偙偺抜奒偱曐懚偟偰偍偔丅
僼傽僀儖柤偼丄揔摉偵曄峏偡傞丅偨偩偟奼挘巕偼丄昁偢乽html乮枖偼htm乯乿偵偡傞丅
庤弴嘊丗乽杮暥奐巒乿偐傜乽杮暥廔椆乿偺娫偵丄杮暥傪擖椡偡傞丅抜棊偵嬫愗傞偨傔偵偼丄埲壓偺僞僌傪巊梡偡傞丅
丂丂抜棊偺奐巒丗<P>丂丂抜棊偺廔椆丗</P>
庤弴嘋丗曐懚乮忋彂偒曐懚乯偡傞丅
庤弴嘍丗僽儔僂僓乮僀儞僞乕僱僢僩僄僋僗僾儘乕儔乕側偳乯偱昞帵偟偰妋擣偡傞丅廋惓売強偑偁傞応崌偼丄庤弴嘊乣嘍傪孞傝曉偡丅
埲壓偵惓壀巕婯偺乽彇帠暥乿傪椺偵偲偭偰丄杮暥晹暘偺婰弎偺巇曽偲丄幚嵺偵Web儁乕僕偲偟偰昞帵偝傟偨宍傪帵偡丅側偍乽彇帠暥乿偼丄幨惗偺曽朄傪幉偵攐嬪丒抁壧妚怴塣摦傪悇偟恑傔偨巕婯偑丄偦偺峫偊曽傪暥復妚怴偺柺偵傕岦偗丄幨惗暥傪採彞偟偨傕偺偲偟偰抦傜傟偰偄傞丅
弶弌乮柧帯33擭乯偺乽擔杮晬榐廡曬乿宖嵹帪偼丄嶳揷旤柇偺乽晲憼栰乿偐傜侾侽擭埲忋宱偮偑丄傑偩夵峴堦帤壓偘偼梡偄偰偄側偄丅乽巕婯慡廤乿偱偼丄尰峴偺昞婰偵夵傔傜傟丄夵峴堦帤壓偘偲側偭偰偄傞丅
仠杮暥晹暘偺僜乕僗
|
<!--**********丂杮暥奐巒丂**********--!> <P>暥復偺柺敀偝偵傕條乆偁傟偳傕屆暥夒岅側偳傪梡傤偰尵梩偺偐偞傝傪庡偲偟偨傞偼偙偙偵尵偼偢丅彨偨嶌幰偺棟憐側偳偨偔傒偵弎傋偰庯岦偺捒偟偒傪庡偲偟偨傞暥傕偙乀偵尵偼偢丅偙乀偵尵偼傫偲梸偡傞強偼悽偺拞偵尰傟棃傝偨傞帠暔乮揤慠奅偵偰傕恖娫奅偵偰傕乯傪幨偟偰柺敀偒暥復傪嶌傞朄側傝丅 </P> <P>埥傞宨怓枖偼恖帠傪尒偰柺敀偟偲巚傂偟帪偵丄偦傪暥復偵捈偟偰撉幰傪偟偰屓偲摨條偵柺敀偔姶偤偟傔傫偲偡傞偵偼丄尵梩傪忺傞傋偐傜偢丄屩挘傪壛傆傋偐傜偢扅偁傝偺傑乀尒偨傞傑乀傑偵懘帠暔傪柾幨偡傞傪壜偲偡丅椺傊偽恵杹偺宨庯傪尵偼傫偲偡傞偵 </P> <P class="param2">嶳悈柧沍晽岝愨壚丄庩偵嬻婥惔寜偵偟偰婥岓偵曄壔彮偒傪埲偰梀棗偺恖<ruby>梴醹<rt>傗偆偁</rt></ruby>偺媞忢偵愨備傞帠側偟丅 </P> <P>側偳彂偒偨傝偲偰壗偺柺敀枴傕偁傜偞傞傋偟丅峏偵堦曕傪恑傔偰 </P> <P class="param1">恵杹偼屻偺嶳傪晧傂攄杹撳偵椪傒嬐偐偺嬻抧偵徏椦偑偁偮偰偦偙偵椃娰傗暿憫偑棫偮偰嫃傞丅嵒偑敀偆偰徏偑惵偄偺偱幚偵惔寜側姶偠偑偡傞丅奀偺悈傕惔偄偐傜奀悈梺偵棃傞恖傕懡偄丅<ruby>撝惙<rt>偁偮傕傝</rt></ruby>偺捤偼惣恵杹傛傝傕傕偮偲惣偺曽偵偁偮偰懘慜偵偼強堗撝惙嫾敒偺柤暔偑崱偱傕巆偮偰嫃傞丅恵杹帥偼乧乧乧乧 </P> <P>側偳彂偐傫偐丄慜偺暥復偵斾偟偰惛枾偵彇偟偁傞偩偗婔暘偐恵杹傪幨偟偨傝偲偄傊偳傕丄恵杹側傞宨怓偺妶摦偼桺尒傞傋偐傜偢丅峏偵懱嵸傪曄偠偰 </P> <P>乮埲壓棯乯</P> <!--************丂杮暥廔椆丂************--!> |
丂
仠Web暥彂
埲壓偺傛偆偵昞帵偝傟傞丅乮峴娫俇侽亾乯
|
暥復偺柺敀偝偵傕條乆偁傟偳傕屆暥夒岅側偳傪梡傤偰尵梩偺偐偞傝傪庡偲偟偨傞偼偙偙偵尵偼偢丅彨偨嶌幰偺棟憐側偳偨偔傒偵弎傋偰庯岦偺捒偟偒傪庡偲偟偨傞暥傕偙乀偵尵偼偢丅偙乀偵尵偼傫偲梸偡傞強偼悽偺拞偵尰傟棃傝偨傞帠暔乮揤慠奅偵偰傕恖娫奅偵偰傕乯傪幨偟偰柺敀偒暥復傪嶌傞朄側傝丅 埥傞宨怓枖偼恖帠傪尒偰柺敀偟偲巚傂偟帪偵丄偦傪暥復偵捈偟偰撉幰傪偟偰屓偲摨條偵柺敀偔姶偤偟傔傫偲偡傞偵偼丄尵梩傪忺傞傋偐傜偢丄屩挘傪壛傆傋偐傜偢扅偁傝偺傑乀尒偨傞傑乀傑偵懘帠暔傪柾幨偡傞傪壜偲偡丅椺傊偽恵杹偺宨庯傪尵偼傫偲偡傞偵 嶳悈柧沍晽岝愨壚丄庩偵嬻婥惔寜偵偟偰婥岓偵曄壔彮偒傪埲偰梀棗偺恖梴醹偺媞忢偵愨備傞帠側偟丅 側偳彂偒偨傝偲偰壗偺柺敀枴傕偁傜偞傞傋偟丅峏偵堦曕傪恑傔偰乧 恵杹偼屻偺嶳傪晧傂攄杹撳偵椪傒嬐偐偺嬻抧偵徏椦偑偁偮偰偦偙偵椃娰傗暿憫偑棫偮偰嫃傞丅嵒偑敀偆偰徏偑惵偄偺偱幚偵惔寜側姶偠偑偡傞丅奀偺悈傕惔偄偐傜奀悈梺偵棃傞恖傕懡偄丅撝惙偺捤偼惣恵杹傛傝傕傕偮偲惣偺曽偵偁偮偰懘慜偵偼強堗撝惙嫾敒偺柤暔偑崱偱傕巆偮偰嫃傞丅恵杹帥偼乧乧乧乧 側偳彂偐傫偐丄慜偺暥復偵斾偟偰惛枾偵彇偟偁傞偩偗婔暘偐恵杹傪幨偟偨傝偲偄傊偳傕丄恵杹側傞宨怓偺妶摦偼桺尒傞傋偐傜偢丅峏偵懱嵸傪曄偠偰 |
偍傢傝偵
暥帤傪巻偵報嶞偟偰撉傓偙偲偐傜丄暥帤傪僨傿僗僾儗僀偺夋柺偵昞帵偟偰撉傓偙偲傊偲曄壔偡傞偙偲偑丄暥懱丒昞婰偵塭嬁傪梌偊傞偺偼帺慠偺惉傝峴偒偲尵偊傛偆丅崱屻偳偺傛偆側夁掱傪宱偰偳偺傛偆側宍偱棊偪拝偔偺偐梊憐偺偮偐側偄柺傕偁傞偑丄巹偨偪偼柧帯偺恖偨偪偲摨偠忬嫷偵抲偐傟偰偄傞偺偩偲偄偆偙偲傪擮摢偵抲偒丄怴偨側曽朄傪柾嶕偟偰偄偔偙偲偑戝愗側偺偱偁傠偆丅
仭嶲峫帒椏
仦Web儁乕僕
侾丏媄弍偲擔杮岅暔岅
丂丂http://www.honco.net/japanese/index-j.html
俀丏j-texts丂擔杮暥妛妛弍揑揹巕恾彂娰
丂丂http://www.j-texts.com/
俁丏惵嬻暥屔 http://www.aozora.gr.jp/
係丏僥僉僗僩埩 http://www.spacehorn.com/text/index.html
俆丏棦幚暥屔 http://www.asahi-net.or.jp/~aq3a-imi/
仦嶨帍丒彂愋側偳
侾丏屒傝偺曕傒丂亅嶳揷旤柇榑乕
丂丂怺嶌尌巎 嬤戙暥錣幮丂1994.6
俀丏旤柇丄徚偊偨丅
丂丂棐嶳岝嶰榊 挬擔怴暦幮丂2001.9
俁丏旤柇暥妛慖
丂丂嶳崻尗媑丒媏抮恀堦曇丂榓愹彂堾丂1994.5
係丏徻夝HTML&XHTML&CSS帿揟
丂丂戝摗姴丂廏榓僔僗僥儉丂2002.4
俆丏柧帯偺暥妛丂戞侾侽姫丂嶳揷旤柇
丂丂捸撪桽嶰丒棐嶳岝嶰榊曇丂拀杸彂朳丂2001.4
俇丏彂偲暥帤偼柺敀偄丂
丂丂愇愳嬨梜丂怴挭幮乮怴挭暥屔乯丂1996.8
俈丏婫姧 杮偲僐儞僺儏乕僞
丂乽僨傿僗僾儗僀偑巻偵偲偭偰偐傢傞擔偼偔傞偐丠乿丂壧揷柧峅丂僩儔儞僗傾乕僩丂2002.12
俉丏妶斉報嶞巎
丂丂愳揷媣挿丂報嶞妛夛弌斉晹丂1971.10
俋丏嬤戙暥懱敪惗偺巎揑尋媶
丂丂嶳杮惓廏丂娾攇彂揦丂1965.7
侾侽丏嬤戙暥懱宍惉巎椏廤惉丂敪惗曆
丂丂嶳杮惓廏丂嶗晼幮 丂1978
侾侾丏摿慖 柤挊暅崗慡廤丂嬤戙暥妛娰
丂丂擔杮嬤戙暥妛娰丂儂儖僾弌斉
丂丂壞栘棫丂晜塤丂彫愢恄悜丂摉悽彂惗婥幙
丂丂怴懱帊彺丂桍嫶怴帍丂愥拞攡丂嬥怓栭嵆
丂丂偨偗偔傜傋丂晲憼栰乮殸栘揷撈曕乯
侾俀丏彇帠暥丂惓壀巕婯乽擔杮晬榐廡曬乿丂
丂丂柧帯33擭1寧29擔丒2寧5擔丒3寧12擔斉
丂丂暅崗斉丂備傑偵彂朳丂1988-1991
侾俁丏惓壀巕婯慡廤丂戞廫巐姫丂昡榑丂擔婰
丂丂島択幮丂1976
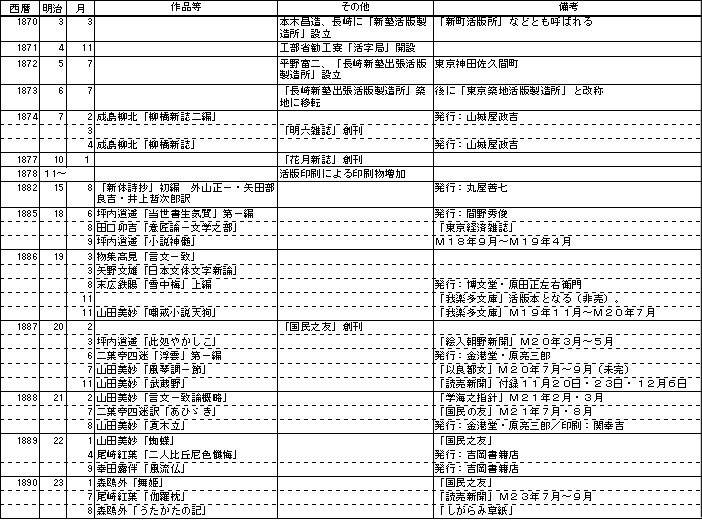
擭昞

丂丂
丂
仭偙偺僼傽僀儖偵偮偄偰
昗戣丗倂倕倐暥彂偺昞婰偵偮偄偰
挊幰丗崱堜埨婱晇
岞奐丗俀侽侽俁擭係寧俀侾擔丂
僼傽僀儖嶌惉丗棦幚岺朳